Assuming that you finished the previous step “Slack API setup” and you already copied the “Incoming webhook” url, you are ready to proceed with adding “Slack” support to your desired form.
Basic configuration
1.1. Navigate to Slack Feed Setup
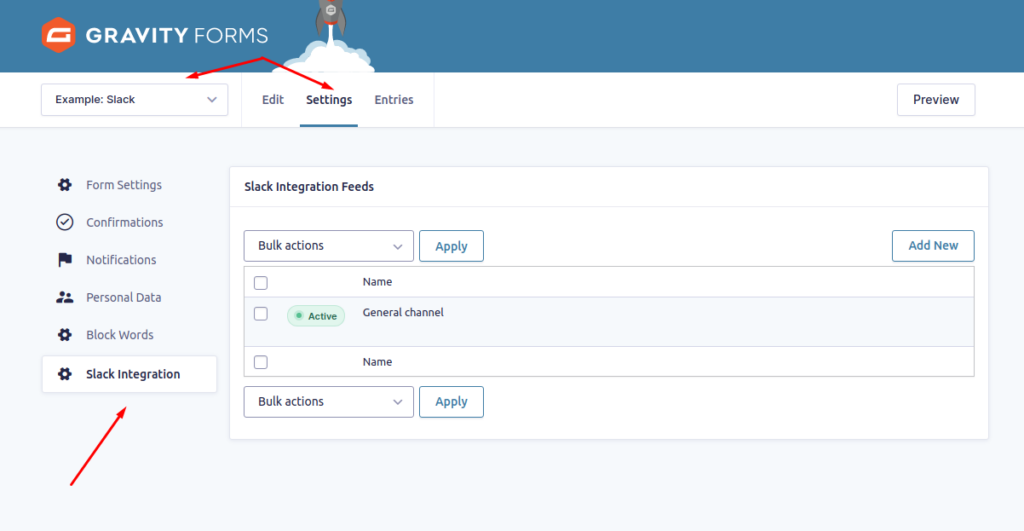
Go to WordPress Dashboard > Forms > Edit a form, then hover over the top “Settings” button and click on “Slack Integration”, then once you arrive on the Slack Integration Feeds page, create one by going to Add New.

1.2. Create Slack Integration Feed
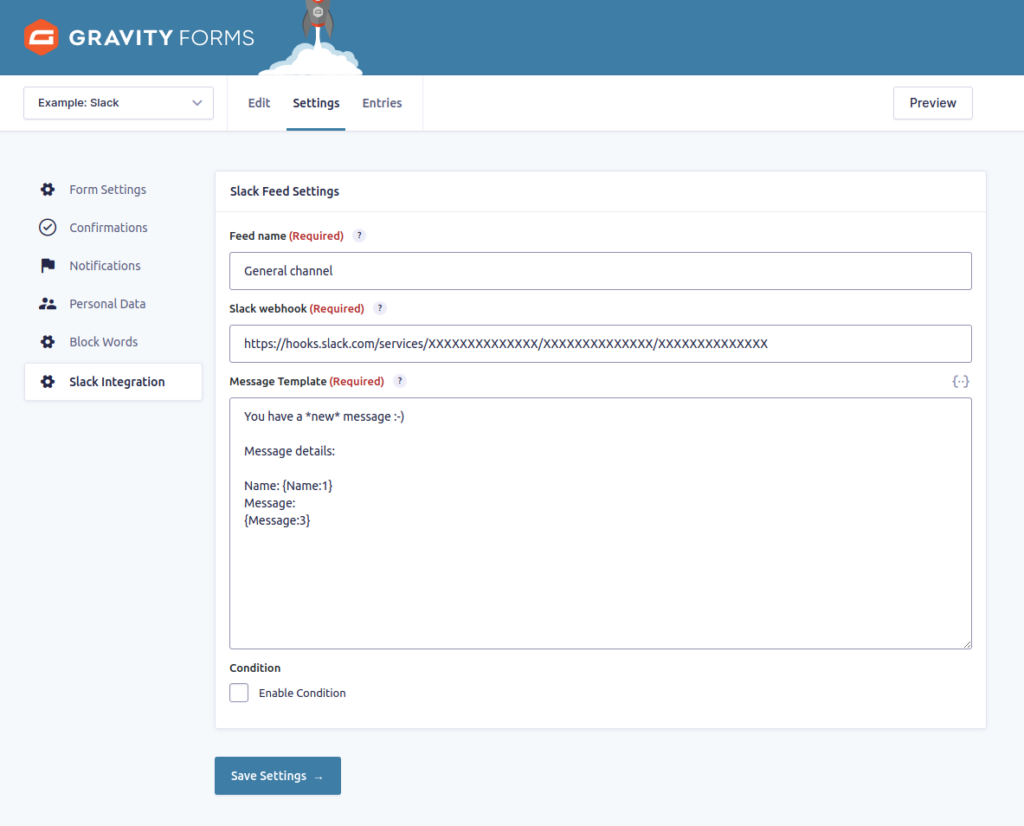
Slack Integration Feed is piece of configuration that is used to execute specific functionality once your form is submitted.
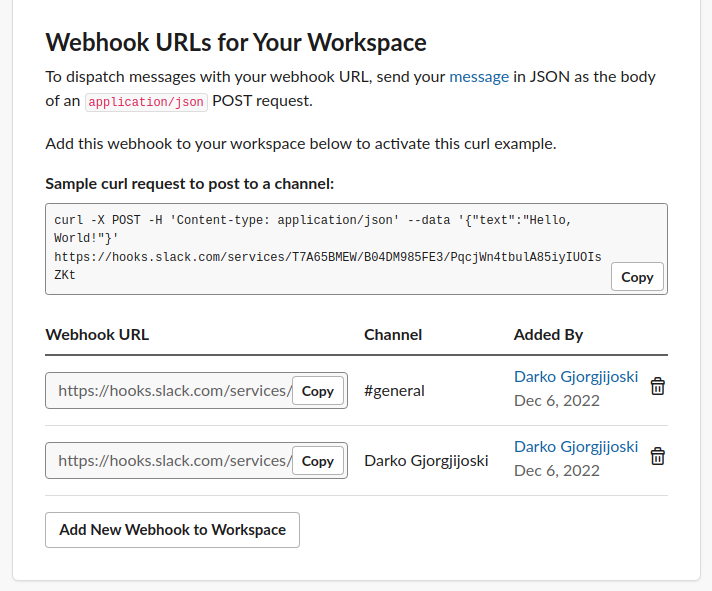
Basically if you want the form to notify the channel #general, create a “Incoming webhook” in Slack API (App page) and select #general, then create a Slack Integration feed for the created “Incoming webhook”.
To create Slack Integration feed, paste the Slack Webhook url that you copied in its field, and create your Message Template, give the feed a name for identification purposes, then finally hit Save Settings.

1.3. Test the Slack Integration
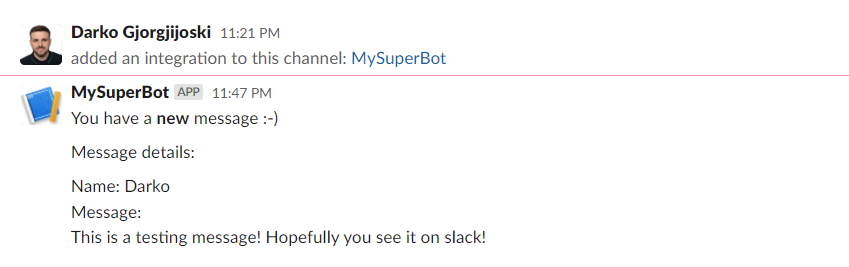
If you completed the previous step, now it is time to test if your message is delivered. Go to the form and submit it, you should receive slack message immediately.

It works!
Advanced configuration, Multiple feeds
There might be cases where you want multiple messages in the Slack workspace when the form is submitted, for example one message notifies a channel, then another message notifies specific user in private message.
To do this, simply repeat the setup again, create new “Incoming webhook” under the same Slack API app, then create another “Slack Integration feed” and configure it, basically repeat again this page setup.

After the form is submitted, all the slack integration feeds will be processed and multiple messages will be delivered.